VSCodeでmdをスライドにする
VSCodeのMarp拡張機能でスライドを作成する
MarkDownを記述する時は、何だかんだで、VSCodeが一番気に入っています。PDFを作成するのも非常に簡単ですし。
先週LGTMが多かった投稿ベスト20で、惹かれるタイトルを発見!
– 【VS Code + Marp】Markdownから爆速・自由自在なデザインで、プレゼンスライドを作る
良いじゃないですか!ushidayみたいな、20年選手で、Web1.0を知っている世代からすると、「凄い時代になったものだ」と関心します。
Marp拡張機能の導入や詳細は、投稿をご参考に…。
実際の使用例
先程の投稿を参考に、早速試しました。
実際の使用感としては、mdがそのままスライドになるので、超便利ですね。
github ushiday/vscode-md-marp
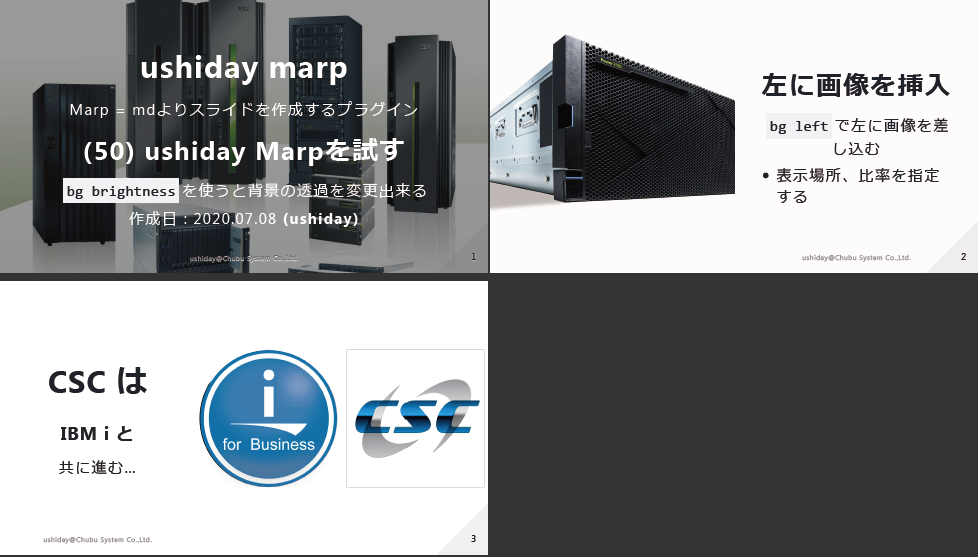
すると以下の様なmdが、綺麗なスライドになっちゃいます。良いですね!
---
marp: true
theme: uncover
---
<!--
_color: white
footer: 'ushiday@Chubu System Co.,Ltd.'
paginate: true
-->

# ushiday marp
Marp = mdよりスライドを作成するプラグイン
## (50) ushiday Marpを試す
`bg brightness`を使うと背景の透過を変更出来る
作成日 : 2020.07.08 **(ushiday)**
---

## 左に画像を挿入
`bg left`で左に画像を差し込む
- 表示場所、比率を指定する
---
<!--
_backgroundColor: white
-->


# CSC は
#### IBM i と
共に進む…